Setting up library directory
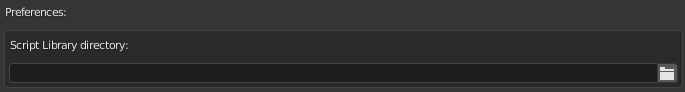
The first thing you have to do to start using the addon is to set your script library directory in the addon preferences

Just select your script library main folder, and it’s done.
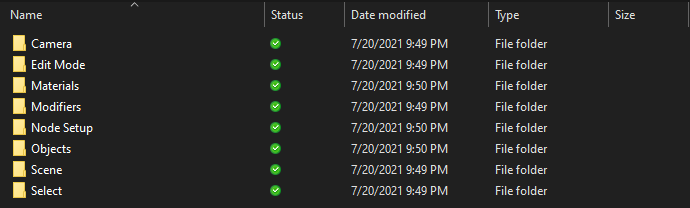
In this example, I will be adding the Quick Scripts Starter Pack folder:

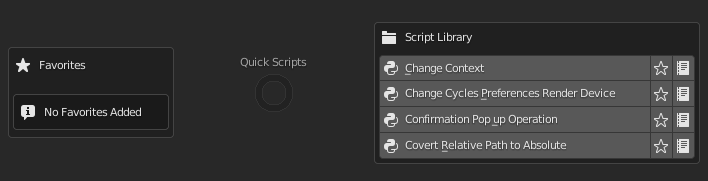
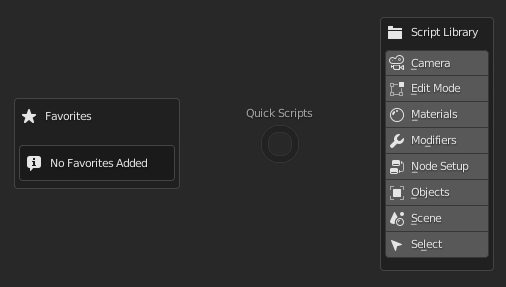
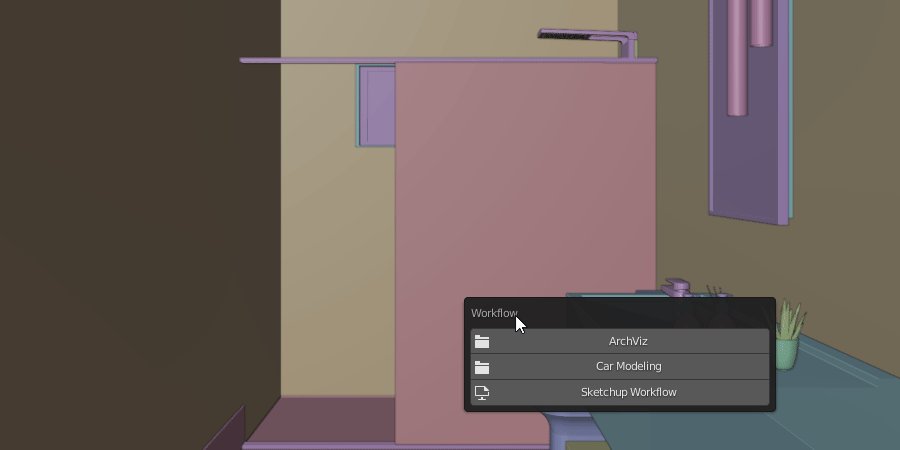
And here is how it will be displayed in the pie menu:

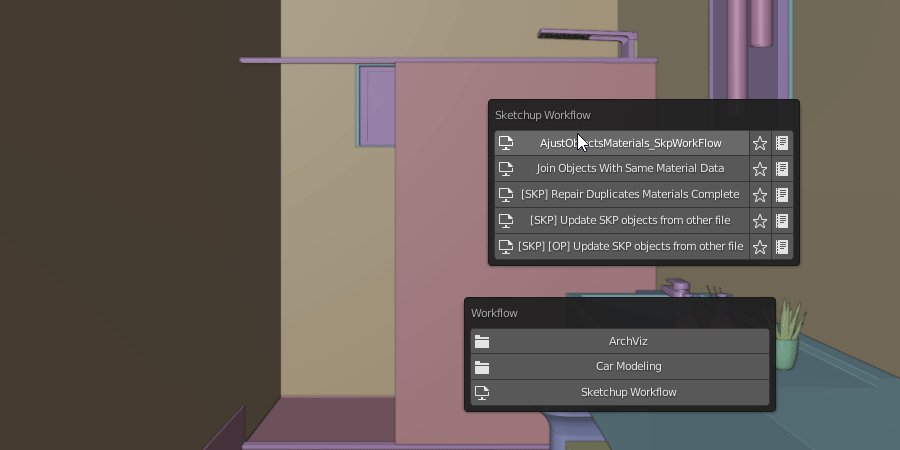
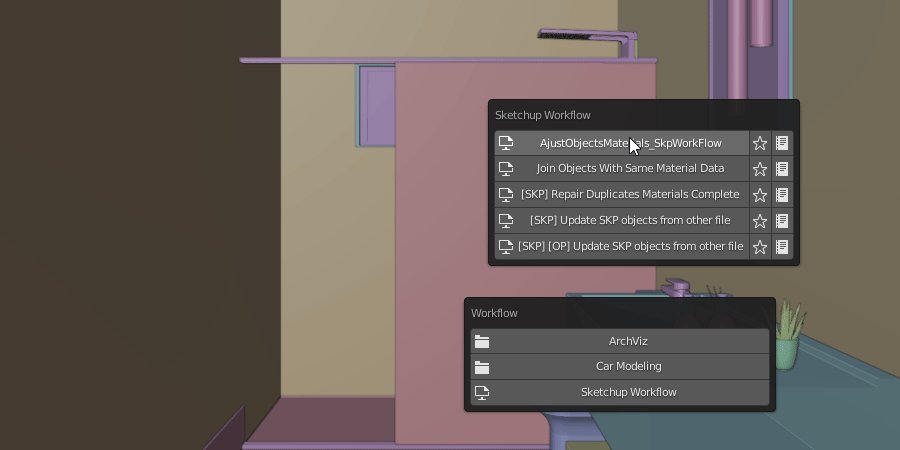
The addon will auto-detect all folders and sub-folders in your script library. Yes, you can add more sub-folders inside folders if necessary, like in the example below.

And you don’t even need to use folders in your library, like in the example below, where I’m using a library without folders. all scripts will be directly available for use with one click.