Setting up IES library path (IES Texture users only)
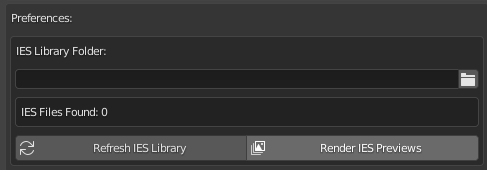
If you have an IES texture library that you would like to use with the add-on, you have to set its path in the add-on preferences.

After that, just press “Refresh IES Library” and it’s all done.
Render IES Previews
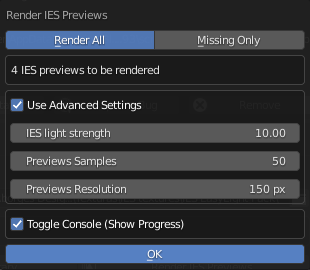
If your IES Texture pack already has .PNG Previews, the add-on will automatically show them for you, if your pack does not have any preview images, just press “Render IES Previews”. You can also change advanced settings for all preview images.

After that, just press “Ok”, and wait some seconds, all previews will be rendered.